この記事では、ワードプレスの無料テーマCocoonのスキン機能を使おうと思ったのに反映できなかった!という問題を解決します。
スキンとは
Cocoonテーマについているテンプレートのことで、ブログ内の着せ替えのようなものです。
他の人が作ったデザインを、ボタン一つで自分のブログに導入できる機能がスキン機能です。
スキンの反映方法
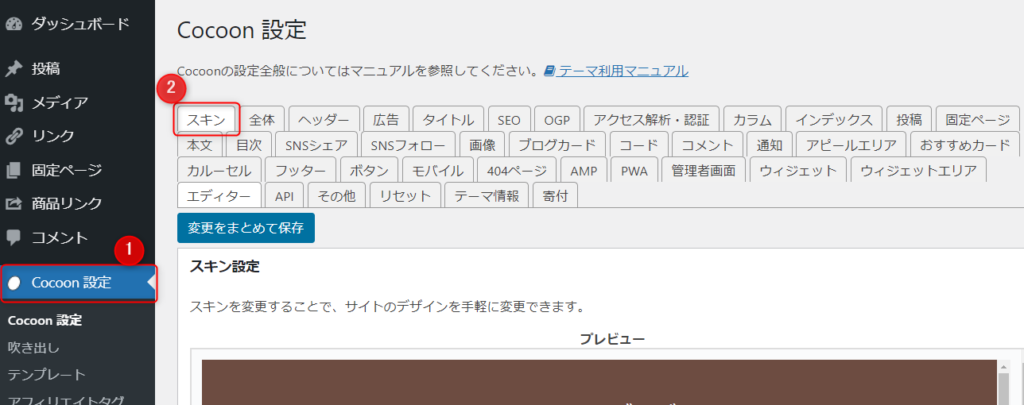
ワードプレスの管理画面の左側のメニューの
①【Cocoon設定】を左クリック
②【スキン】を左クリック

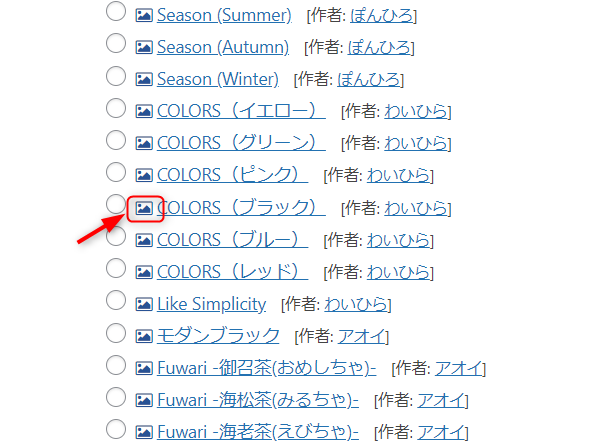
するとスキンの一覧が出てきます。
90種類以上ある中から好みのものを選んでいくのですが

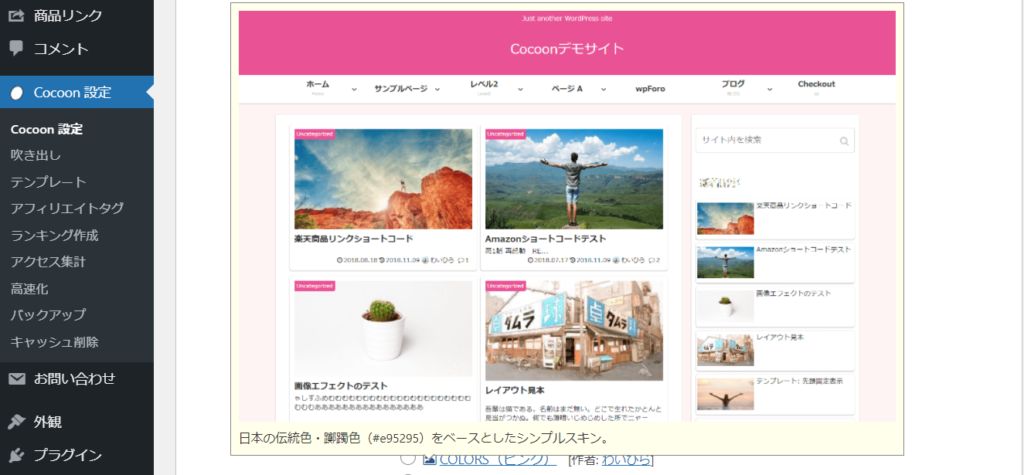
横の写真マークにカーソルを合わせるだけで、どのようなイメージかが確認できます!

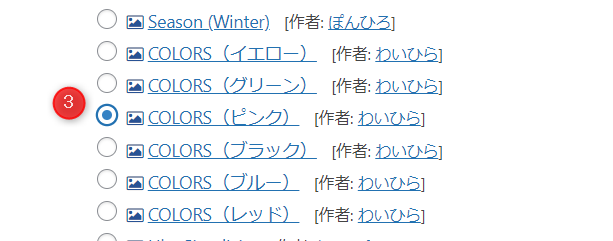
③好きなイメージのスキンの横にある〇を左クリックし選んだら、画像を一番下までスクロールし

④【変更をまとめて保存】をクリック

すると、選んだスキンに着せ替え出来ます。
ほとんどの方は、ここまでの作業でお好みのスキンに着せ替えることが出来たと思います。
ここからは、

このような表示が出て、スキンが反映されなかった場合の対処法です。
スキンが反映できない時の対処法
対処法その1 WAFの設定
サーバーのセキュリティ対策のWAFによって保護されていると、スキンは反映されません。
一度、サーバーへログインし(ここではコノハウィング)
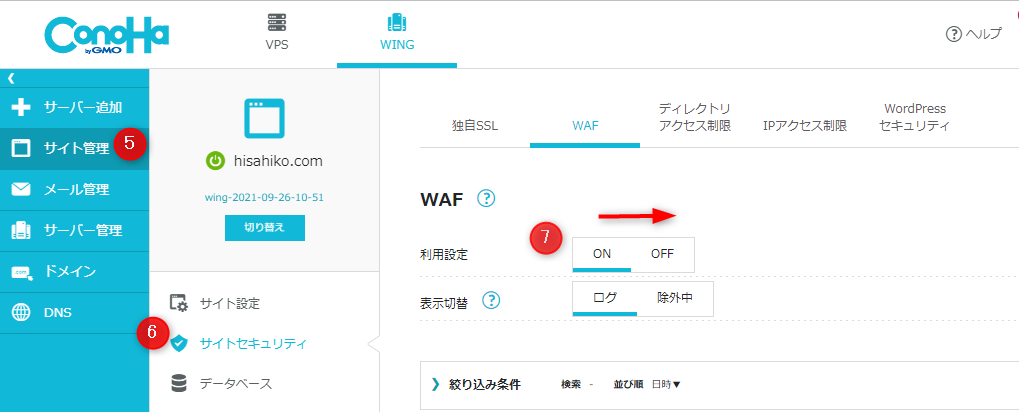
⑤サイト左側にある【サイト管理】を左クリック。
⑥サイト管理内の【サイトセキュリティ】を左クリック。
⑦WAFの利用設定がONになっているのでOFFにする。

サーバー側の設定を変えたら再びワードプレスへ戻り、手順の①~④をすすめてください。
これでエラーなくスキンの変更が出来るはずです。
WAFはサイトを保護する重要なものです。OFFにしたままだとセキュリティが弱くなります。
無事にスキン変更が出来たら、WAFの利用設定は必ずOFFからONに戻しましょう。

絶対に忘れないでね!!
対処法その2 ワードプレス設定のURLの確認
その1で問題が解決しない場合の対処法です。
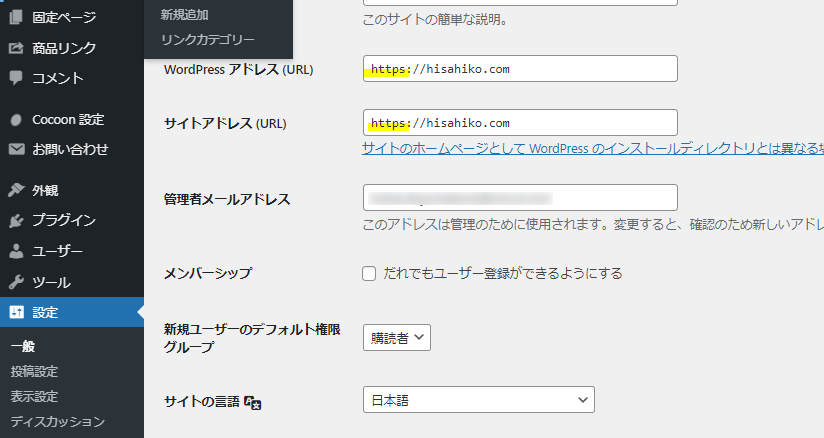
次は、ワードプレス側のURLの設定が、「https」になっているか確認してください。
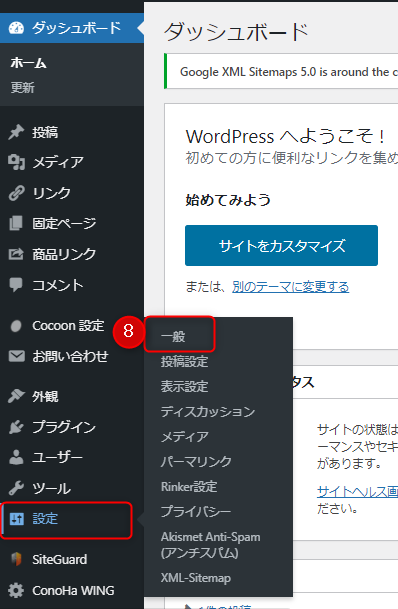
ワードプレスの設定→一般から
⑧一般をクリックし、URLを確認。

すでに、「http」から「https」に変更しているという方は反映できない時の対処法その3へ進んでください
まだ「http」のままの人は「https」に変更します。

⑨最後に下の【変更を保存】左クリック

これでスキンができるようになったか再度確認しましょう。
それでも反映されないという方は、次のCocoonのアンインストールへ進んでください。
対処法その3 Cocoonのアンインストール
最後は、Cocoonを一度アンインストールしてから再度インストールする方法です。
私はこのCocoonのアンインストールで最終的に問題が解決しました。
Cocoonテーマのアンインストールの方法
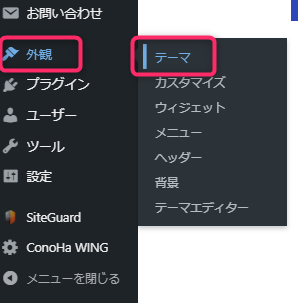
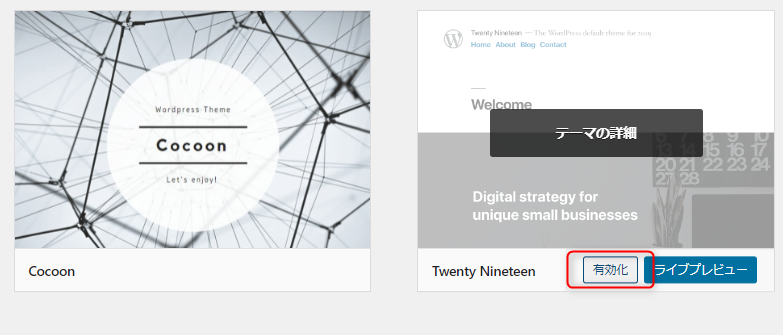
ブログの管理画面を開き、【外観】→【テーマ】の順で選択。

まずはどれでもいいので、Cocoon以外のテーマを有効にする。

Cocoonのテーマ詳細を開き、右下の【削除】ボタンを選択して削除。

Cocoonの子テーマも同じくアンインストールする。

ゴールまであと少し!
Cocoonテーマの再インストール

上記リンクからCocoonの親テーマと子テーマを再インストールし、子テーマを有効化します。
最後に、Cocoonのスキンの反映方法 ①~④ を試してみてください。
これでスキンは反映されたはずです。
まとめ
私がコクーンのスキン設定でつまづいた理由は、ワードプレス側のURLをhttpsに変更する作業をしてからCocoonテーマをインストールするところを、先にCocoonのテーマをインストールしてしまっていたようです。
そのため、サイトURLが反映されておらず、Cocoonのスキン設定にも反映されなかったと思われます。
私はこの問題が解決するまでにワードプレスの設定をしてから、なんと2週間ほどかかりました。
この記事で、同じ悩みを持った方の問題が解決していると嬉しいです。
こんな私でもASPから入金があるまでに成長しました(;o;)
ブログで収益を上げたいなら、ASP登録は必須。まだの方、ASPどこを選んだらいいかわからない人は→こちら
サイトスピードはブログの命。ワードプレス簡単セットアップで他サーバーからの移行も申し込みと同時にできる。





コメント