Twitterやブログなどのアイコン、皆さんはどうしていますか?
個性を出したいけど自分の顔写真はハードル高いし、
かわいいイラストのアイコンに憧れるけど、どうやって作っていいかわからない…。
今回は、自分で紙に描いたオリジナルのイラストを、デジタル化してアイコンにするまでの方法を説明します。
はじめに
この記事は、こんな方に向いています。
- 今までお絵描きツールなど使ったことがない
- 初心者
- 無料で作りたい
- 新しく道具などを揃えたくない
はい、私です。

初めてでも、こんな感じのアイコンが出来たよ

Twitterのアイコンにしてるよ。
準備するもの
使用するものは
- スマホ
- 紙
- ペン
たったこの3つです!!

シンプル!!
『アイビスペイント』アプリをダウンロード
アイビスペイントとは、無料で使えるお絵描きアプリです。

- 無料でダウンロードできる
- 初心者でも分かりやすい画面
- 素材、ブラシ、フォントなど種類豊富
- とにかく機能が豊富(アップデートの度に便利になる)
- 絵の描き方を学べるSNS機能付き
口コミなどでも好評のアプリです!
お絵描きアプリと言ってもギャラリーを見てみると本格的で、無料でこんなに機能が使えるの?と驚きます。
初心者でも分かりやすい画面というのはちょっと疑問でした…。
機能が充実しすぎて、覚えないといけない事が沢山あるようです。(レイヤーって何?透過度って?今、まだこの段階にいます)
その辺はおいおい学んでいくとして、まずはアナログ民の為の超初心者用の基本操作から説明します。
下書きの絵を準備する
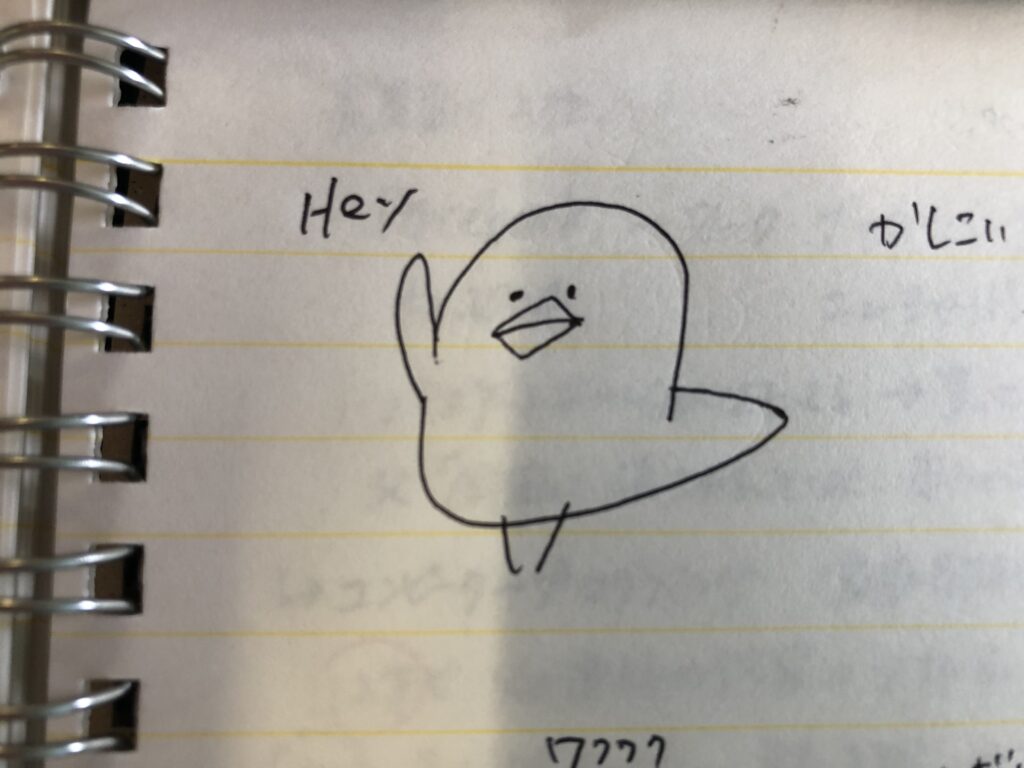
ノートに落書きしていたこのトリを加工していきます。

スマホのカメラでノートの写真を撮ります。
次のページに書いた文字も何やら透けています。

Heyってなに…?
最初から白い紙に描くと加工も楽だと思いますが、今回は罫線付きのノートに書いた落書きでも立派なアイコンになることを証明すべく、このままやってみます。
アイビスペイントアプリを立ち上げる
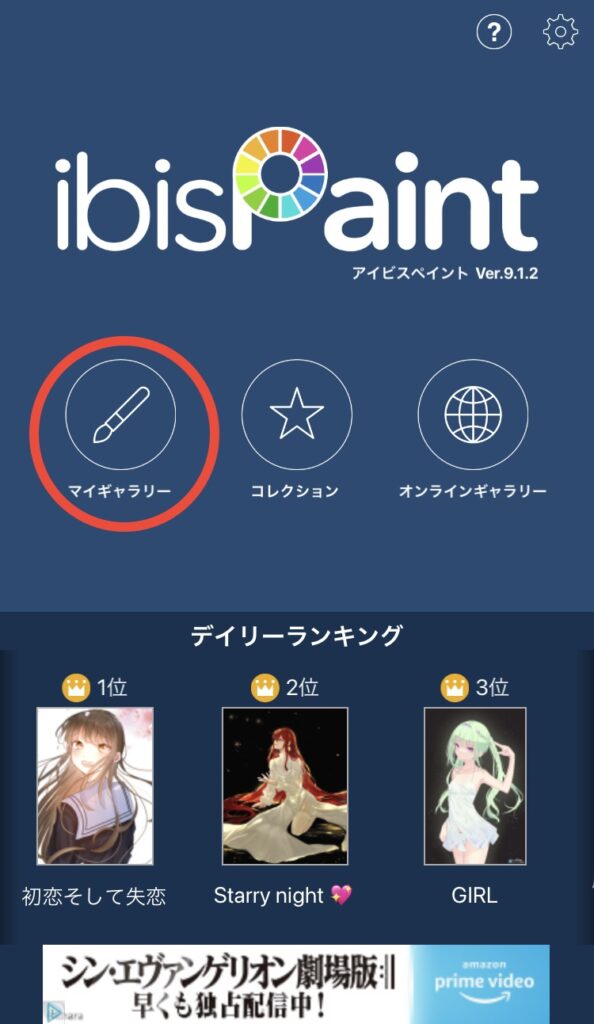
先程ダウンロードしたアイビスペイントアプリを立ち上げます。
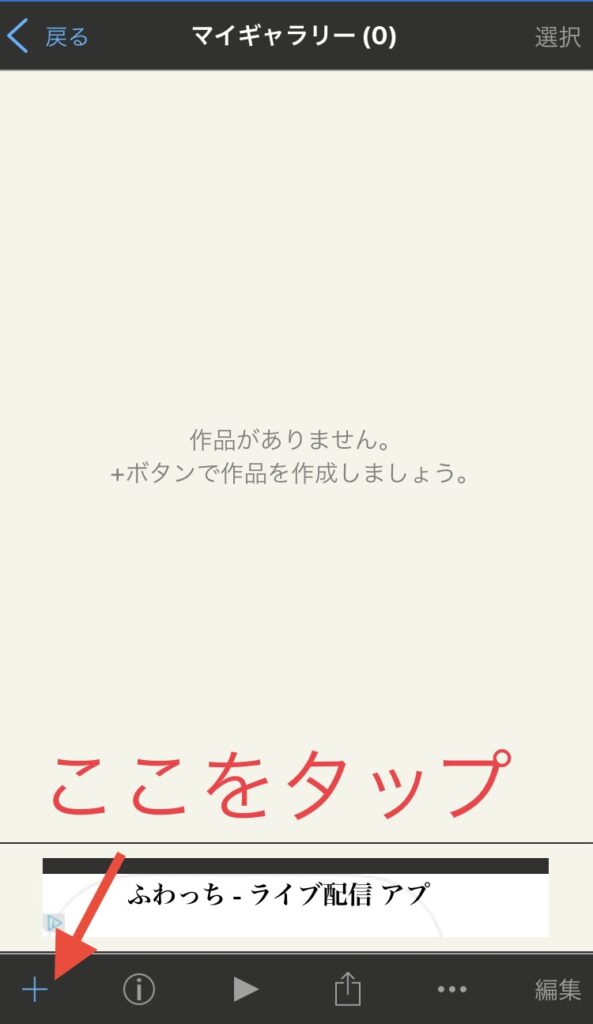
①左側の「マイギャラリー」→②左下の小さい「+」をタップ。


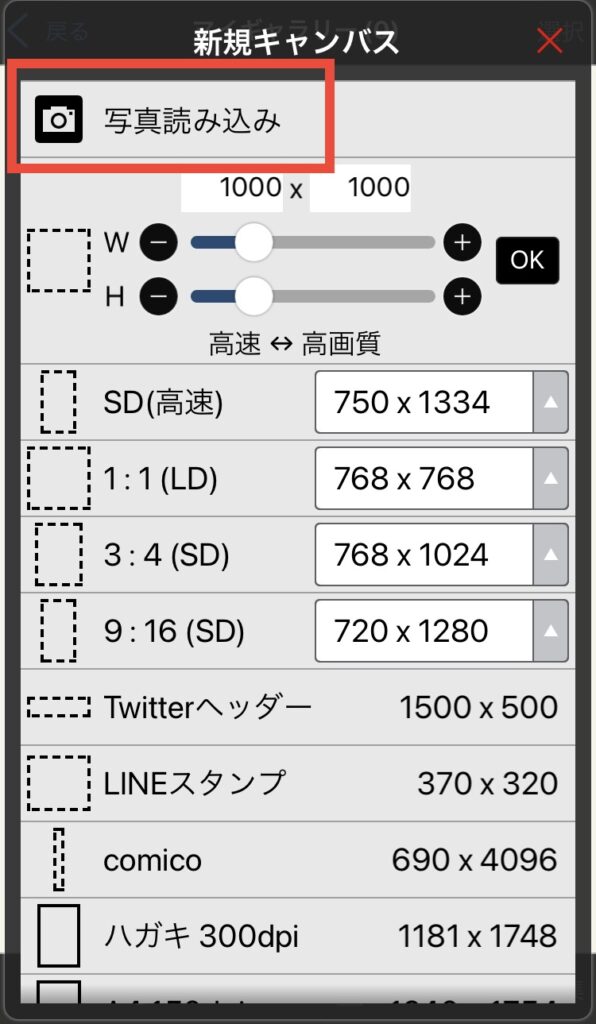
新規キャンバスの写真読み込みをタップし、最初に撮影しておいた手書きの写真を選びます。
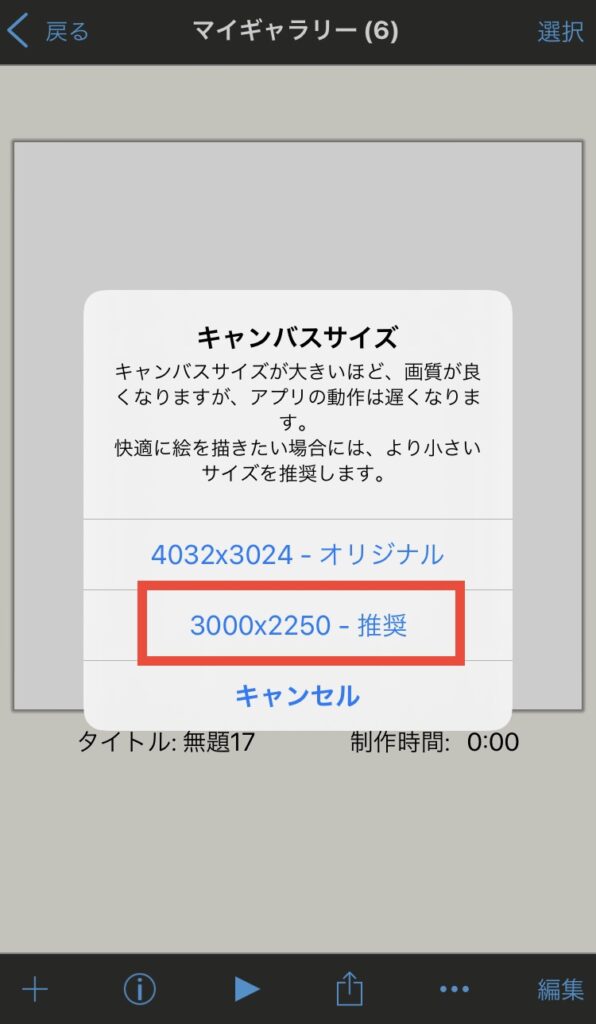
キャンバスサイズは推奨を選びます。


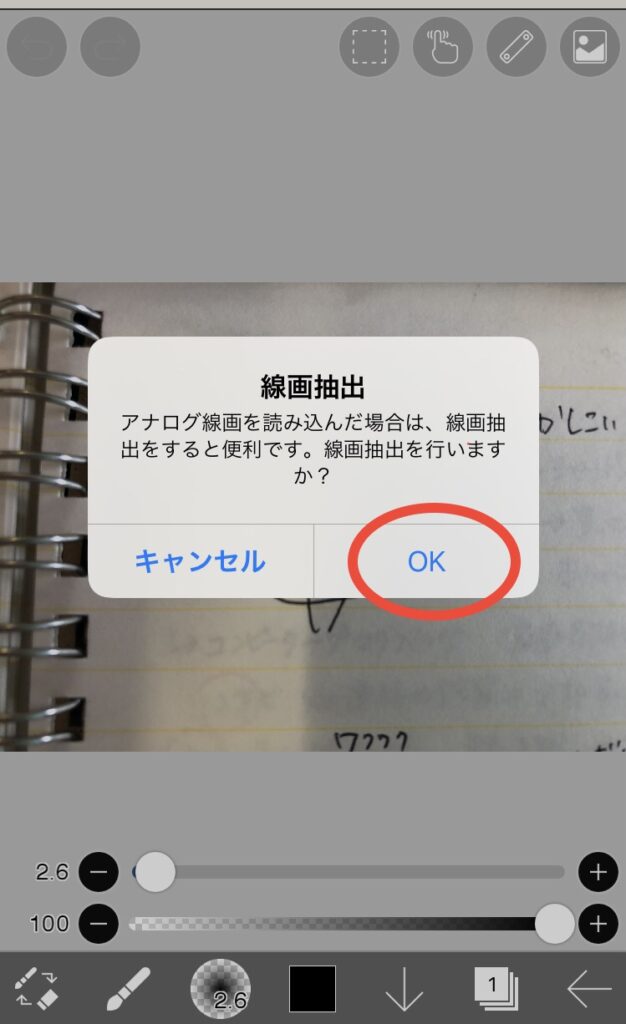
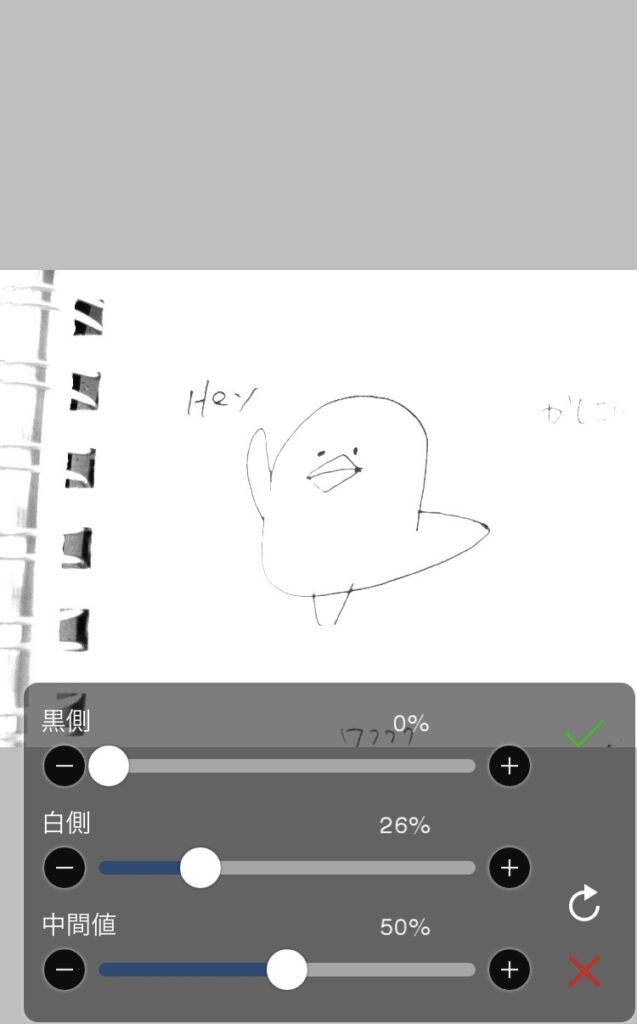
線画抽出を行いますか?と聞かれるので、OKをタップ→「黒側」「白側」「中間値」というバーで調節して背景を消していきます→「白側」を動かすと背景が消えます。
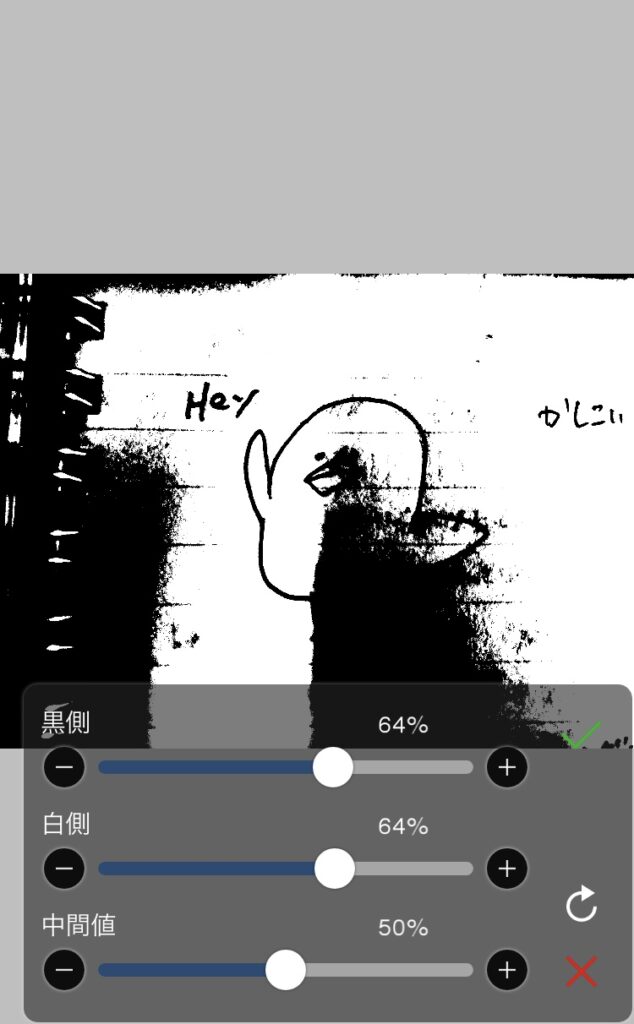
行き過ぎると残したい絵も消えてしまうので、調整して下さい。


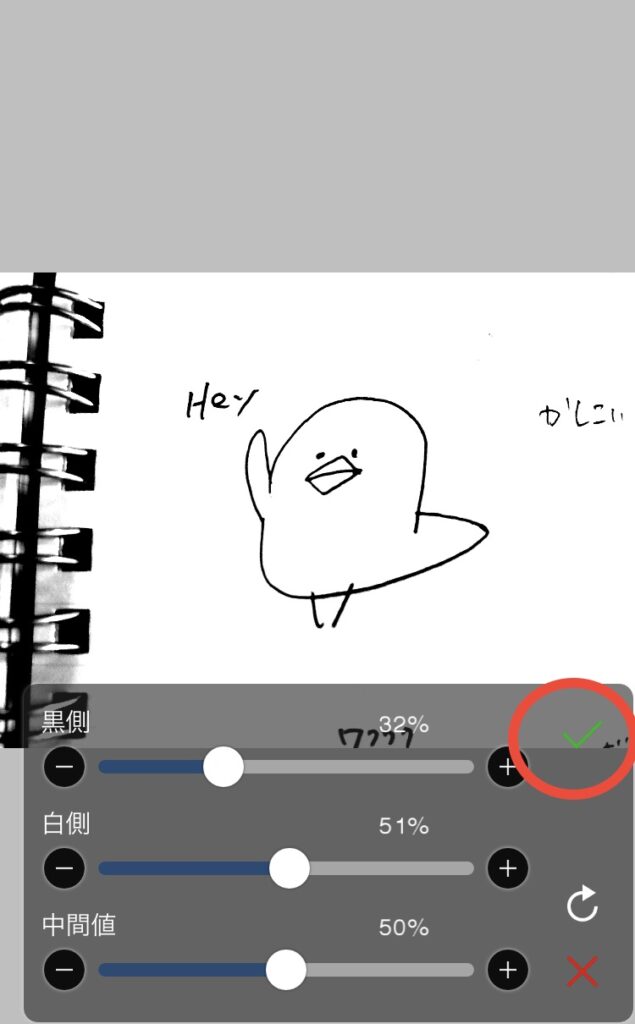
黒側が多いとホラーになりますが、適当に動かしていると罫線が消えていい感じになりました。
まだ文字は残っていますが、消しゴムで消していくのでひとまずこれでOK→右側の緑のチェックをクリック。


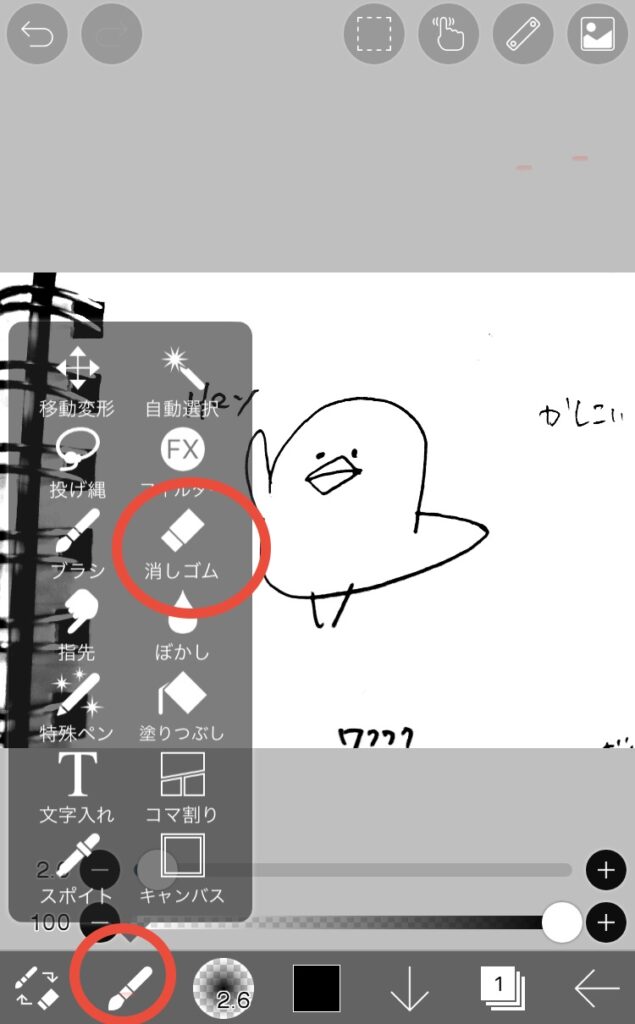
下の左から二番目の筆のマーク【ツール選択ボタン】をタップすると画面上にアイコンが現れるので、【消しゴム】を選びます。
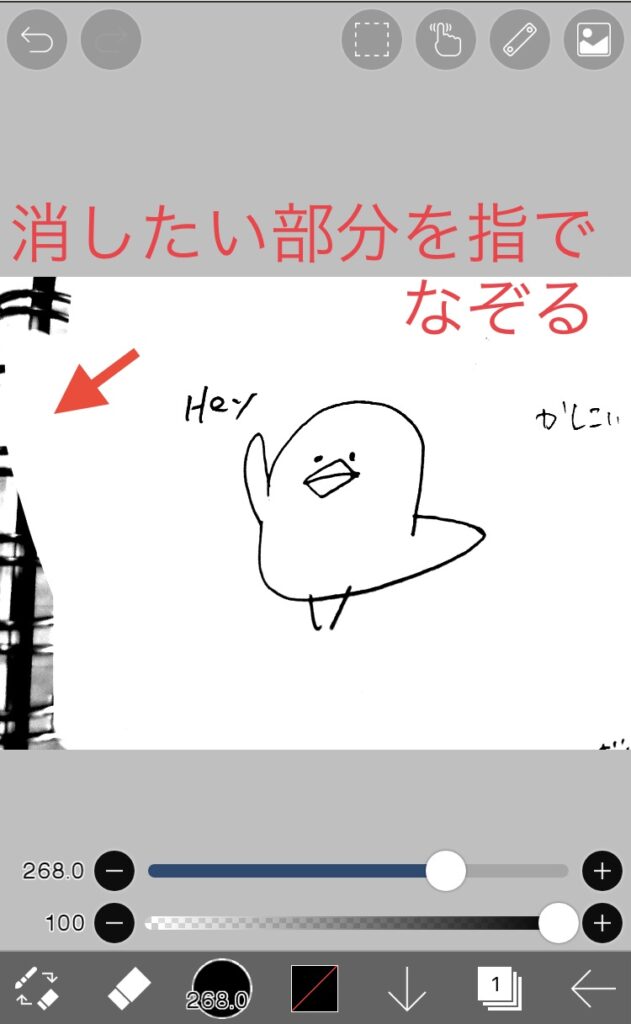
消したい部分を指でなぞっていきます。消しゴムの範囲を広くしたい場合はバーの上段の【+】⇔【-】で調整できます。


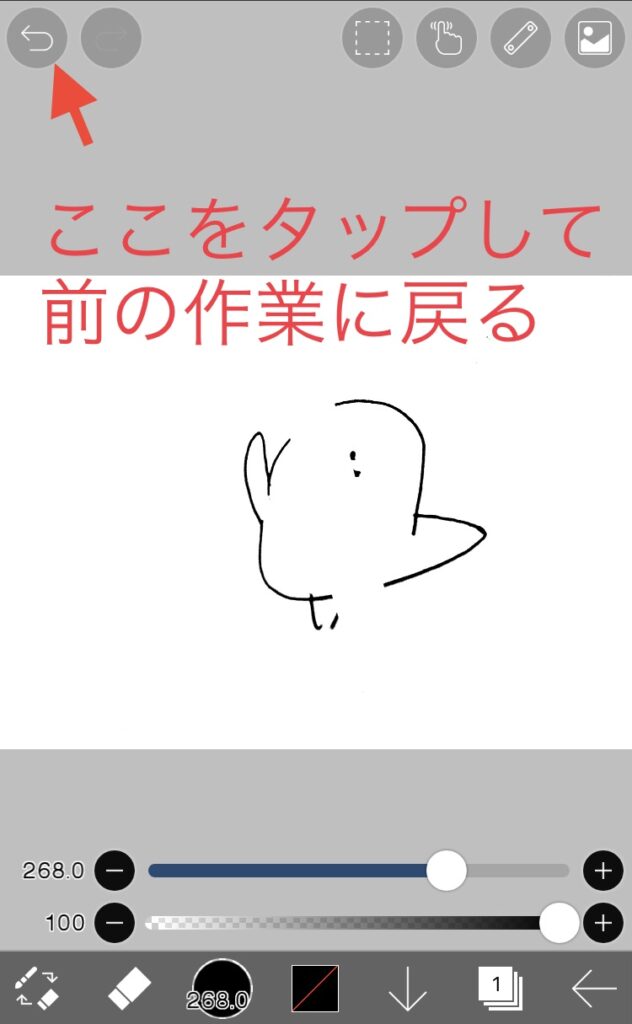
もし、消したくないところまで消してしまった時は左上のボタンをタップすると戻れます。
次は色を付けていきます。
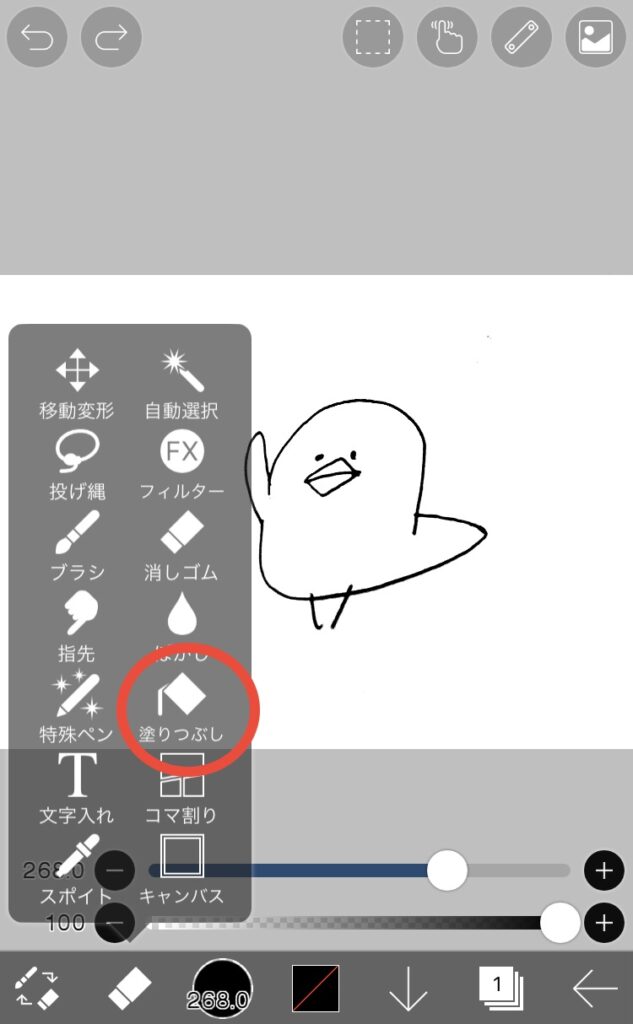
先ほど使った【ツール選択】ボタンをタップし、【塗りつぶし】を選択。


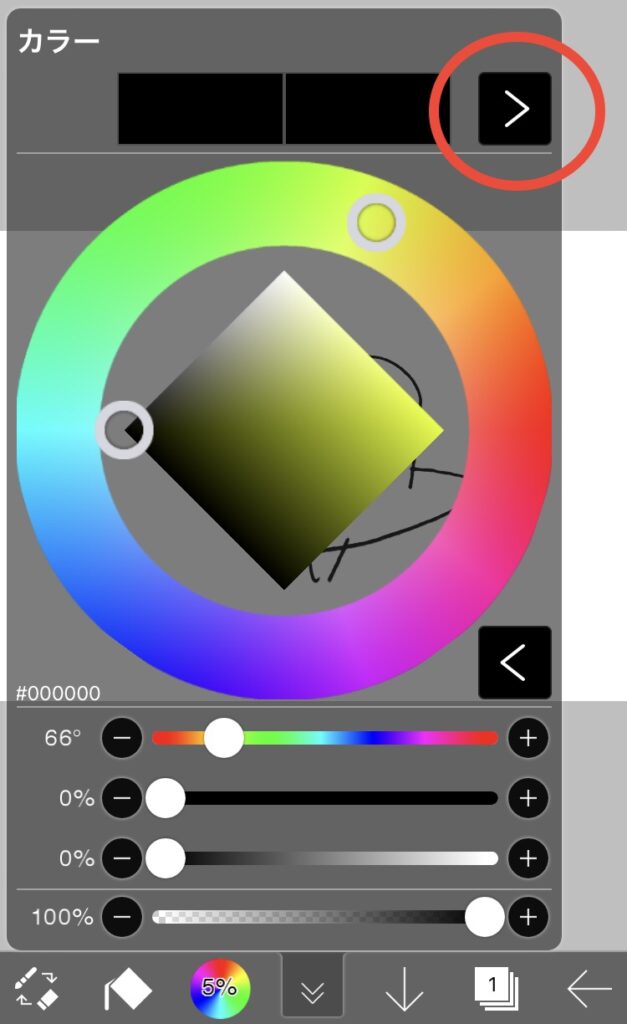
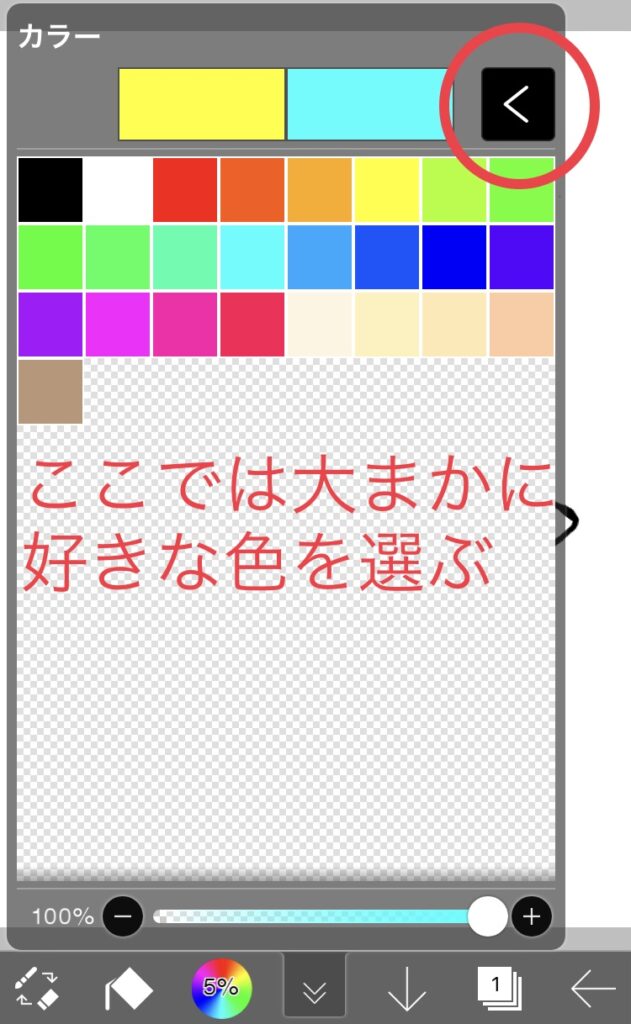
カラー選択画面右の>マークをタップし、好きな色を選び<マークで戻ります。(次で細かく色の調整が出来るので、ここでは大まかな色の選択でOK)


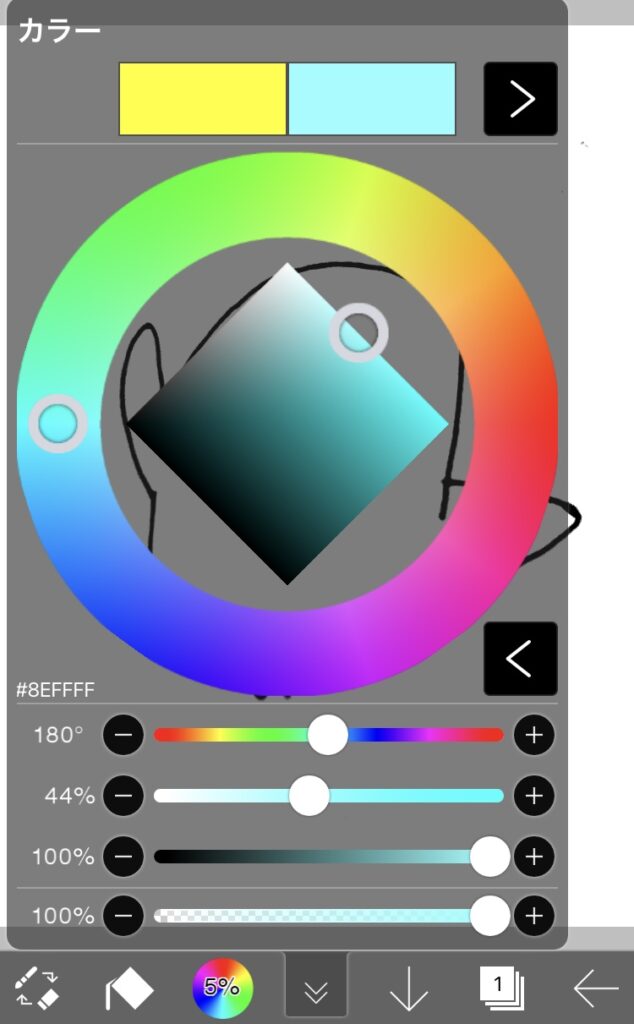
細かく色を選びたいときは、カラーウインドウの色相環の〇を指で動かすと好きな色に変えられます。

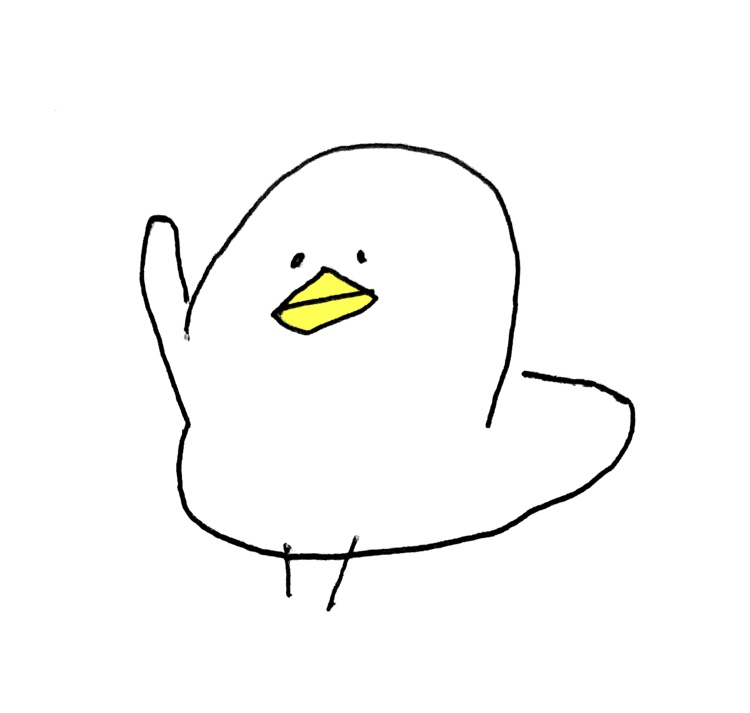
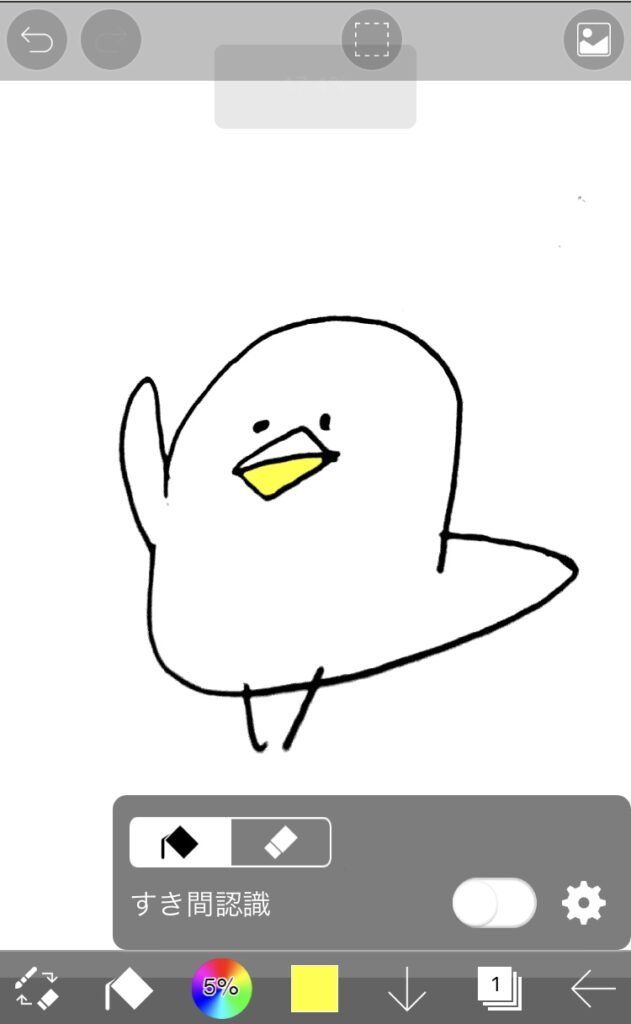
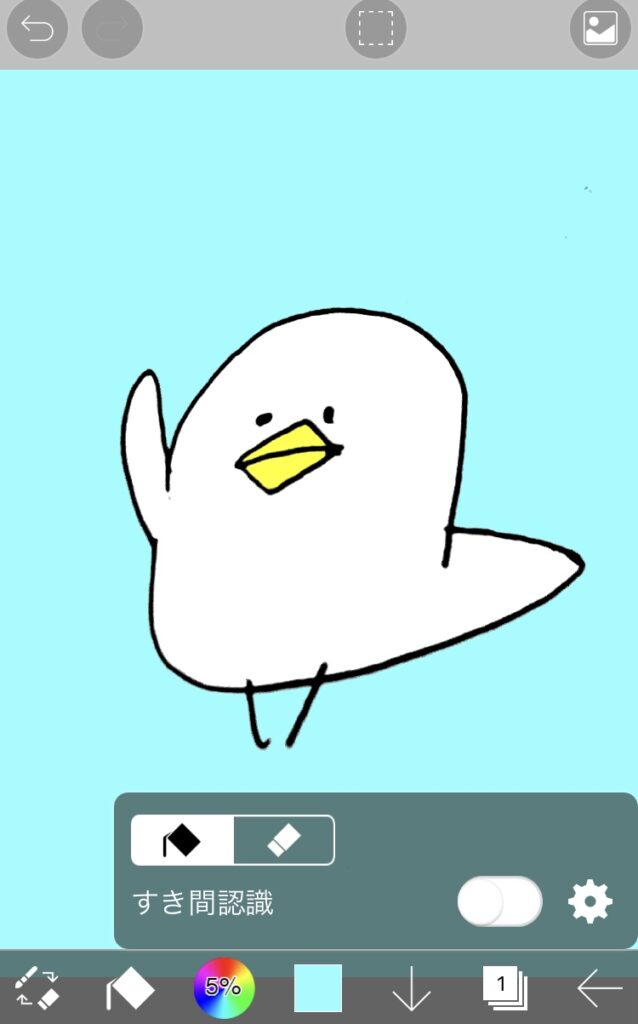
トリのくちばしを黄色に塗りたいので黄色を選び、塗りたいところをタップすれば塗りつぶしてくれます。
次に背景色を決めます。
先ほどと同じ要領で色を選び、背景をタップすれば一気に塗りつぶし完了です。


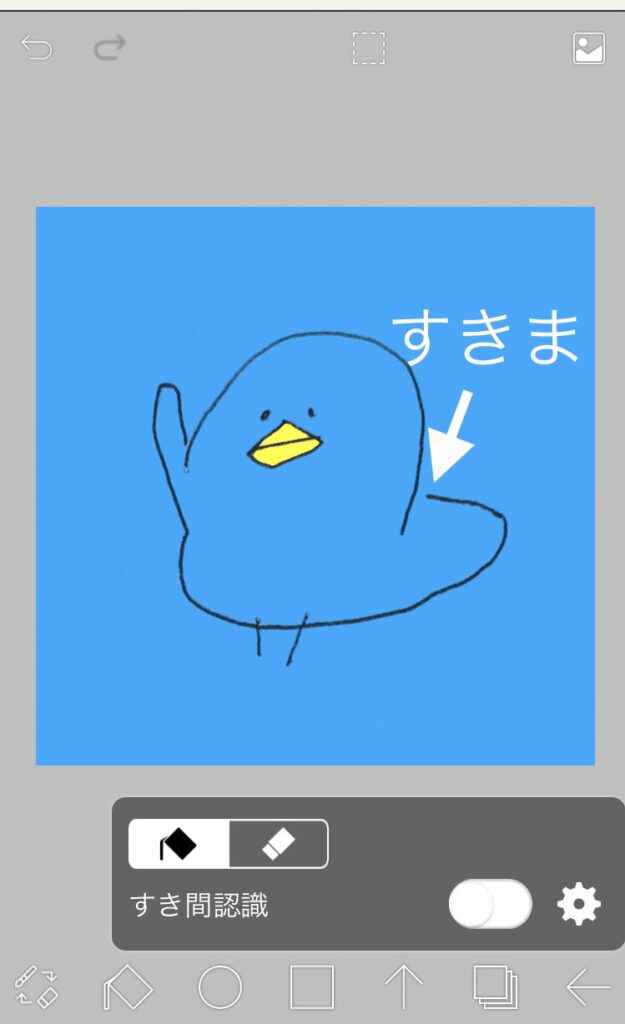
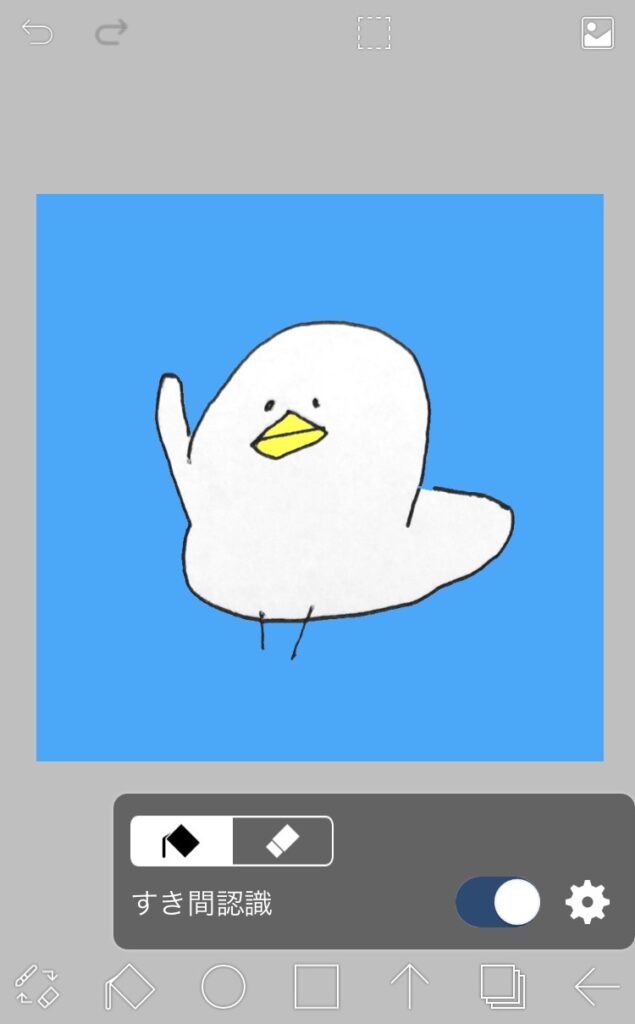
線に隙間があると全体を塗りつぶしてしまうので、【すき間認識】をONにして背景をタップすると上手く塗れました。


まとめ
不細工ながらも自分のオリジナルアイコンが出来上がりました。
完成度は高くないですが、初心者にしてはまぁ形にはなったかな?
今ではかなり愛着が出てきましたよ!
アイビスペイントの機能の1%も使いこなせてないとは思いますが、久しぶりにイラストを描いて楽しかったのでこれからもっと機能を使っていきたいと思っています!
スマホでも出来ますが、細かく書きたい人はiPadがおすすめ。





コメント