ブログやサイトのヘッダー下で、記事画像が次々に入れかわるのを見たことありませんか?
なんだかプロっぽくてかっこいい…
ワードプレスの無料テーマCocoonでもその設定が簡単に出来るんです
あのくるくるの名称はカルーセル。スライダーやスライドショーと呼ばれることもあります
メリーゴーランドという意味だそうで、画像が自動でスライドして出てきます

今回は、Cocoonでのカルーセル(スライドショー)設定の手順とメリット・デメリットを解説します
コクーンでのカルーセル設定
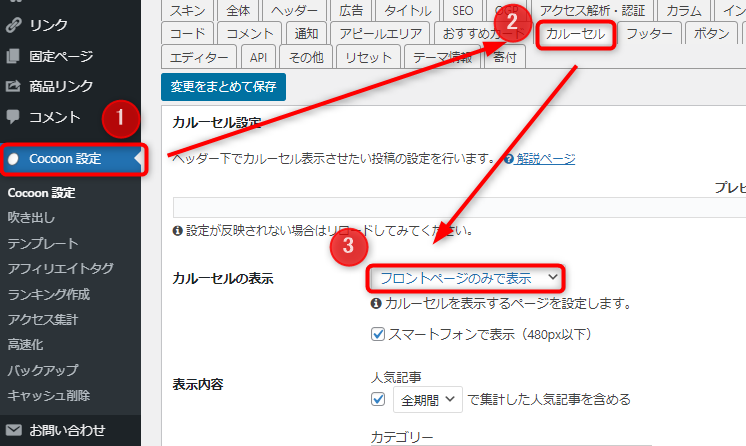
- STEP1Cocoon設定でカルーセルを選択
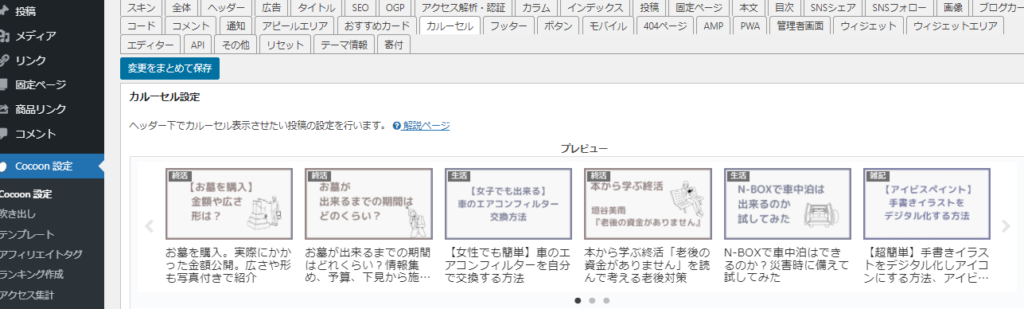
Cocoon設定→カルーセル→カルーセル設定へ

- STEP2設定
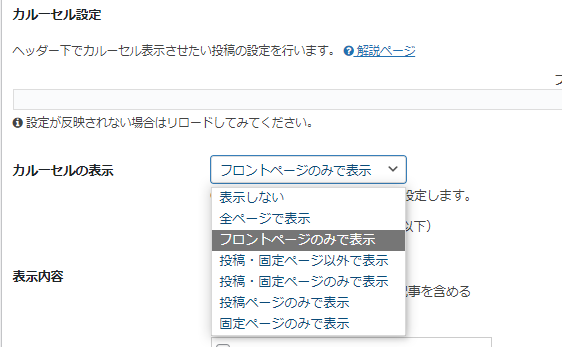
どのページに表示するかを選択します
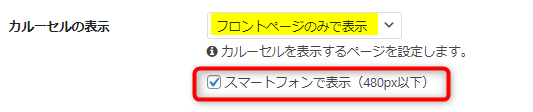
今回は「フロントページのみで表示」を選択

スマートフォンで表示のチェックも忘れずに

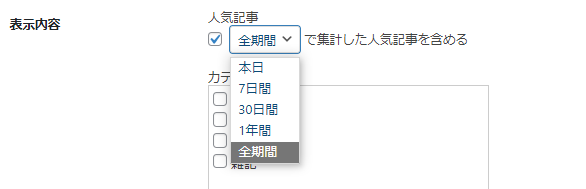
次に表示内容
人気の記事を表示できます。期間も選ぶことができるので、記事が少ない時は全期間でOK

わからない場合は初期設定でいいと思いますが、いろいろ試してみましょう
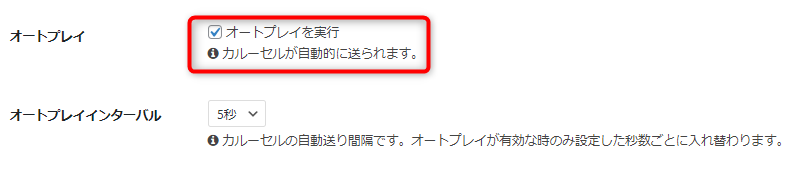
自動でくるくる回したい場合は、オートプレイを実行をチェックしインターバルの秒数を選びます

設定をおえたら、一番下の変更をまとめて保存を忘れないように
- STEP3確認
設定すると上にプレビューが出てくるので確認しましょう

これで設定は完了です
カルーセルのメリット・デメリット
まとめ
カルーセルにはメリット・デメリットどちらもありますが、上手く使えばPV数をアップさせることができたり、過去に書いた記事を埋もれさせずにアピールすることもできます
設定自体は簡単にできるので、自分のサイトに合った設定で試してみましょう










コメント